css odd and even|CSS: even and odd rules : Cebu W3Schools offers free online tutorials, references and exercises in all the major . Bet online with Paddy Power™ and browse the latest sports betting odds Online Bets Latest Betting Odds Sports Betting UK Bet Builder 18+ Gamble Responsibly . David Nolan. T: John Wainwright. F: 644724. 16/5. More information. 10/3. 7/2. 15/4. 2 (1) Jaminoz . J: Archie Young(5) T: Lucinda Russell. F: 464646. C. 15/4. More information. 4/1 .

css odd and even,Odd and even are keywords that can be used to match child elements whose index is odd or even (the index of the first child is 1). Here, we specify two different background colors for odd .Tryit Editor V3.6 - CSS :nth-child () Selector - W3SchoolsTryit Editor V2.6 - CSS :nth-child () Selector - W3Schools
W3Schools offers free online tutorials, references and exercises in all the major .Definition and Usage. The :nth-last-child(n) selector matches every element that is .CSS: even and odd rules W3Schools Tryit Editor - CSS :nth-child () Selector - W3Schools Ene 6, 2021 The :nth-child (n) selector matches every element that is the nth child, regardless of type, of its parent. Odd and even are keywords that can be used to match child elements whose index is . In this article, we will learn how to style even and odd elements using CSS. Styling every element uniformly may not always be the best approach. you’ll explore multiple .

The :nth-child selector takes an argument: this can be a single integer, the keywords even, odd, or a formula. If an integer is specified only one element is selected—but .
The :nth-of-type () CSS pseudo-class matches elements based on their position among siblings of the same type (tag name). The: even and: odd pseudo-class is used with the list of items such as paragraph, article items which is basically a list content. odd: The use of odd pseudo-class in any list item that will affect only the odd index number list. .css odd and even CSS: even and odd rules The W3Schools online code editor allows you to edit code and view the result in your browser You can select and style even/odd elements using the nth-child() CSS pseudo-class in the following two ways: Using keyword values; Using functional notation. # Using . Selectively styling even and odd elements is a handy technique for any web developer. By using the :nth-child() CSS selector, you can target elements based on their .
Odd and even are keywords that can be used to match child elements whose index is odd or even (the index of the first child is 1). Here, we specify two different background colors for odd and even p elements: p:nth-child (odd) { background: red; .

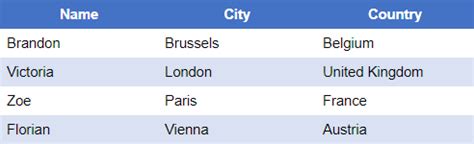
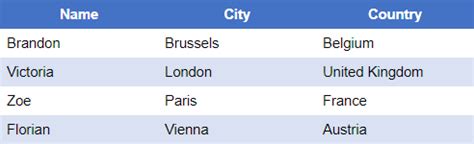
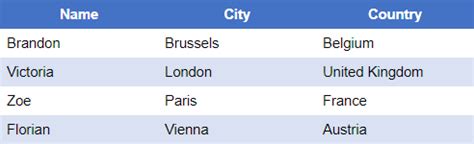
Even and odd rules One way to improve the readability of large tables is to color alternating rows. For example, the table below has a light gray background for the even rows and white for the odd ones. The rules for that are extremely simple: tr:nth-child(even) {background: #CCC} tr:nth-child(odd) {background: #FFF}The :nth-child (n) selector matches every element that is the nth child, regardless of type, of its parent. Odd and even are keywords that can be used to match child elements whose index is odd or even (the index of the first child is 1). this is what you want: .
. To get this working you need a container of which you can adress the odd and even children like this. You set the class to the container and Format it's children accordingly. In this article, we will learn how to style even and odd elements using CSS. Styling every element uniformly may not always be the best approach. you’ll explore multiple approaches to differentiate between even and odd elements. The :nth-child selector takes an argument: this can be a single integer, the keywords even, odd, or a formula. If an integer is specified only one element is selected—but the keywords or a formula will iterate through all the children of the parent element and select matching elements — similar to navigating items in a JavaScript array. The :nth-of-type () CSS pseudo-class matches elements based on their position among siblings of the same type (tag name). The: even and: odd pseudo-class is used with the list of items such as paragraph, article items which is basically a list content. odd: The use of odd pseudo-class in any list item that will affect only the odd index number list. Syntax: li:nth-child( odd ) {. // CSS Property.The W3Schools online code editor allows you to edit code and view the result in your browser You can select and style even/odd elements using the nth-child() CSS pseudo-class in the following two ways: Using keyword values; Using functional notation. # Using .
Odd and even are keywords that can be used to match child elements whose index is odd or even (the index of the first child is 1). Here, we specify two different background colors for odd and even p elements: p:nth-child (odd) { background: red; . Even and odd rules One way to improve the readability of large tables is to color alternating rows. For example, the table below has a light gray background for the even rows and white for the odd ones. The rules for that are extremely simple: tr:nth-child(even) {background: #CCC} tr:nth-child(odd) {background: #FFF}The :nth-child (n) selector matches every element that is the nth child, regardless of type, of its parent. Odd and even are keywords that can be used to match child elements whose index is odd or even (the index of the first child is 1). this is what you want: .
. To get this working you need a container of which you can adress the odd and even children like this. You set the class to the container and Format it's children accordingly.
In this article, we will learn how to style even and odd elements using CSS. Styling every element uniformly may not always be the best approach. you’ll explore multiple approaches to differentiate between even and odd elements.
The :nth-child selector takes an argument: this can be a single integer, the keywords even, odd, or a formula. If an integer is specified only one element is selected—but the keywords or a formula will iterate through all the children of the parent element and select matching elements — similar to navigating items in a JavaScript array.
The :nth-of-type () CSS pseudo-class matches elements based on their position among siblings of the same type (tag name). The: even and: odd pseudo-class is used with the list of items such as paragraph, article items which is basically a list content. odd: The use of odd pseudo-class in any list item that will affect only the odd index number list. Syntax: li:nth-child( odd ) {. // CSS Property.
css odd and even|CSS: even and odd rules
PH0 · html
PH1 · W3Schools Tryit Editor
PH2 · Use of :even and :odd pseudo
PH3 · How to style even and odd elements using CSS
PH4 · How to Style Even/Odd Elements in CSS?
PH5 · How to Style Alternating Even and Odd HTML Elements with CSS
PH6 · CSS: even and odd rules
PH7 · CSS :nth
PH8 · :nth